Как отписаться от рассылки в Gmail

Почтовый сервис Gmail значительно упростил процесс отписки от нежелательных рассылок. Об этом сообщается на официальном сайте сервиса. В этой статье мы попробуем отписаться от рассылки онлайн казино с живыми дилерами Покерматч и опробуем новую функцию на (далее…)
Gmail vs Outlook — что лучше?
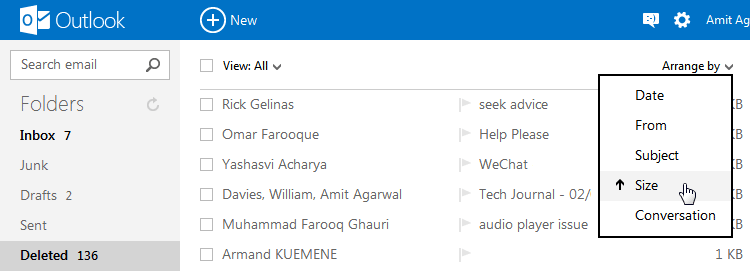
Многие пользователи используют почтовый сервис Gmail, но новый сервис Outlook.com выглядит крайне заманчиво с точки зрения функций и пользовательского интерфейса, который, вероятно, намного лучше, чем Gmail. Далее мы приведем несколько уникальных и полезных функций в Outlook.com, которые вы не найдете у Gmail. (далее…)
Как хранить учетные записи безопасно и надежно
Вы, наверное, используете сильные и уникальные пароли для предотвращения взлома ваших интернет-аккаунтов, но достаточно ли этого? Может быть, да, но с достаточной долей уверенности, можно утверждать что Google и Facebook аккаунты могут быть взломаны, несмотря на очень сложные пароли, которые не могут быть легко угаданы. (далее…)
Как перевести PDF или Microsoft Word документ
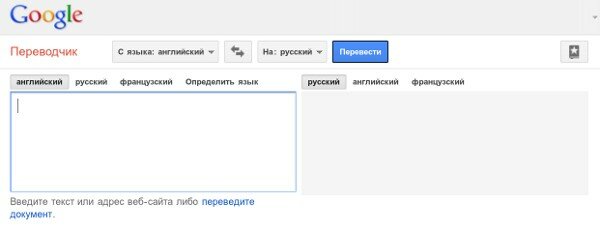
Предположим вы купили себе цифровую камеру в Японии, но проблема в том, что PDF руководство, прилагаемое к камере, также написано на японском языке. Как быстро перевести этот PDF-документ на русский язык? (далее…)
Установка и деинсталляция приложений
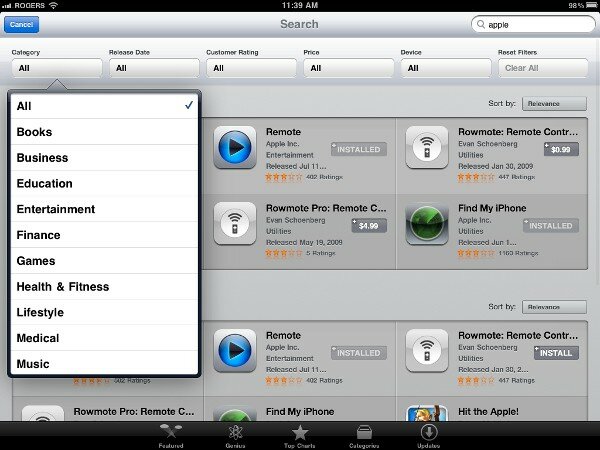
Итак, вы нашли App Store, может быть, даже заранее создали учетную запись Apple. Теперь вы готовы загружать на iPad все эти классные программы, игры и утилиты. (далее…)
Настройка учетной записи Apple
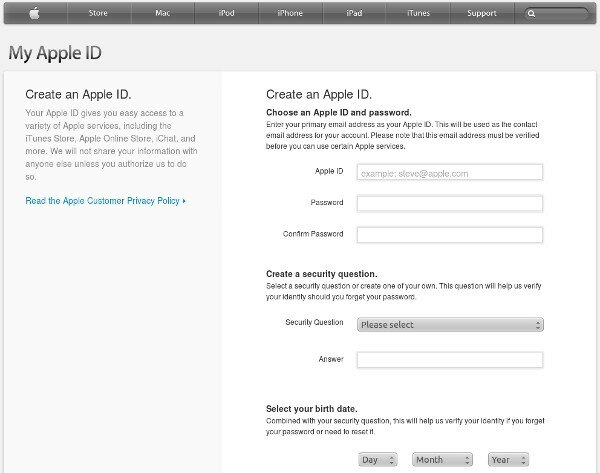
Прежде чем вы сможете купить какую-то интересную вещь в магазине, вы должны настроить учетную запись Apple. Если она у вас есть после предыдущих покупок, то вы можете использовать имя и пароль этой учетной записи здесь — все счета будут поступать на кредитную карту, которую вы уже зарегистрировали в Apple. (далее…)
Магазин App Store
В 2003 году существовал магазин iTunes Music Store. Совершенно законный торговый онлайн-центр от Apple продавал поп-музыку по 99 центов и быстро сам стал хитом. Предпосылки и перспективы были просты: недорого и быстро. Всего несколько лет спустя в переименованный магазин iTunes были добавлены (и до сих пор продаются там) сериалы, фильмы и простые аркадные видеоигры для iPod. А потом, в 2008 году, компания Apple добавила App Store с программами для iPhone и iPod Touch. (далее…)
Электронные таблицы в Numbers
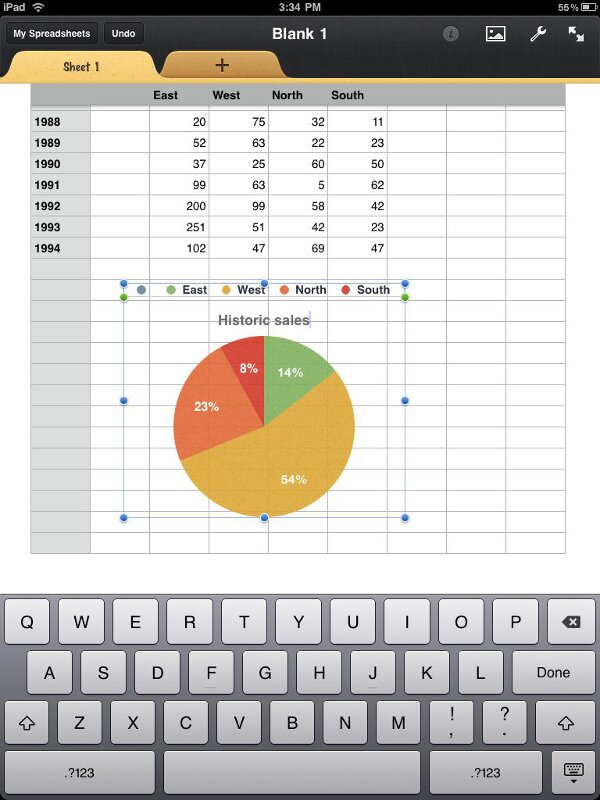
Скорее всего iPad, ассоциируется у вас в первую очередь с тем, чтобы «порвать всех» в игре или попутешествовать по Интернету, но никак не с «ковырянием» в таблицах. Но если вам нужно немного поработать на вашем верном планшете, приложение Numbers поможет изобразить данные в виде графика, выполнить расчеты и другие нудные задачи. Как и Pages, Numbers предлагает коллекцию из 16 сборных шаблонов для наиболее популярных типов таблиц: ипотечный калькулятор, планировщик личного бюджета, планировщик путешествий, журнал потери веса, отчет о расходах и др. Есть также пустой шаблон с пустой сеткой ячеек. Чтобы выбрать шаблон, нажмите на него. Шаблонный текст и числа в ячейках заменятся на пользовательские (то есть ваши) нажатиями на них. Чтобы добавить новые листы или формы в таблицу, нажмите вкладку + в верхней части экрана. (далее…)
Работа с документами в Pages
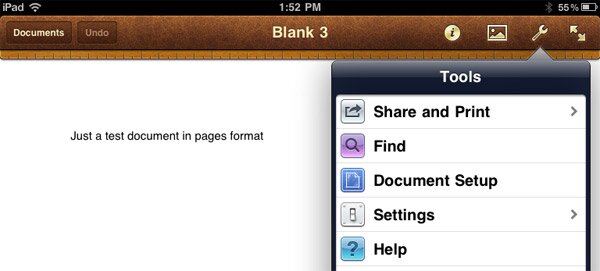
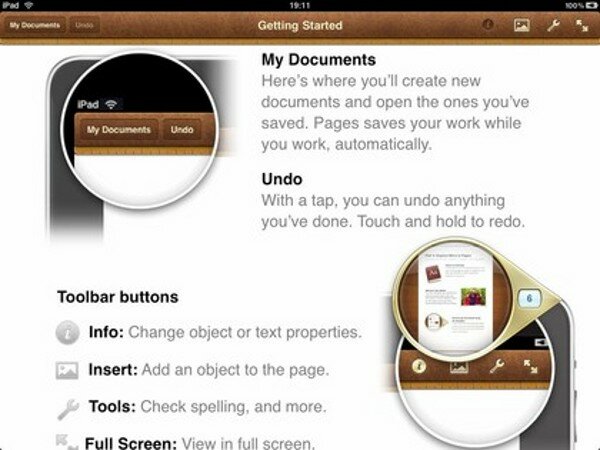
Если вы начали с пустой страницы, то наверняка заметили, что все шаблоны Pages используют образец текста и шаблонные изображения в качестве полей для подстановки вашего собственного текста и картинок. В простейшей форме Pages позволяет вам создать свой документ, просто выбрав шаблонный текст и введя свои слова; программа добавляет новые страницы по мере необходимости. Нажмите на угол изображения в шаблоне, представляющего собой поле для подстановки, и замените его на свое изображение с помощью вкладки Photos (Фотографии), которая при этом появляется. (далее…)
Начало работы с пакетом Work на iPad
Как и в любой программе обработки текстов, электронных таблиц или презентаций первый шаг в приложениях Work — создание или открытие документа. (Аррlе организовала все приложения Work одинаково; мы рассмотрим их на примере Pages.) Начните с выбора открытого приложения, например страницы, на Home Screen (Главный экран) iPad. Если вы в первый раз работаете с программой, то вы окажетесь в главном окне приложения, где разместятся потом все документы, таблицы или презентации, которые вы создадите. (далее…)
Пакет офисных программ Work для iPad
Обработка текстов, электронных таблиц и презентаций — вероятно, не первое, что приходит на ум, когда вы думаете об iPad. После того как вы посидите за iPad более двух часов, вы поймете, что на этом небольшом устройстве очень удобно пользоваться различными материалами (например, Видео, электронными книгами, веб-страницами), но создавать что-то (например, текстовые документы, электронные таблицы или презентации) не так удобно. (далее…)